#1 Bubble Makers: El Comienzo
¡Hola! Bienvenidos a la primera edición de Bubble Makers.
Muchas gracias por la acogida que ha tenido la newsletter. 98 personas reciben hoy este correo, que incluye:
Consejos para principiantes de Bubble
Consejos para makers más experimentados en Bubble
Una aplicación creada con Bubble
Un tweet relacionado con no-code que haya encontrado inspirador o útil.
Nota: Como Bubble tiene una interfaz en inglés, algunos de los términos no los traduciré. Sin embargo, todas las explicaciones serán en español.
Si no tienes 5 minutos, te recomiendo que vayas directamente a la sección que más te interese. ¡Empezamos!
La Burbuja de los Principiantes
Al entrar a Bubble, verás 3 pestañas principales:
Design: donde definirás el aspecto de tu web. Un lienzo vacío para hacer drag&drop de diferentes elementos.
Workflows: donde construirás la lógica de tu app. Le dirás a Bubble “Cuando esto ocurra, haz esto otro”. Muchas veces.
Database: dónde guardarás todos los datos que tus usuarios introduzcan o creen.
La primera pestaña con la que te familiarizarás será la de Diseño.
Dentro de esta pestaña, podrás crear visual elements e input elements y combinarlos de diferentes formas.
Visual elements: texto, imágenes, vídeos, links, etc.
Input elements: campos para introducir texto, checkboxes, selectores, etc.
He preparado dos páginas para que podáis ver los elementos en acción. Haz click en el botón y navega para ver los diferentes tipos de elementos que hay en Bubble.
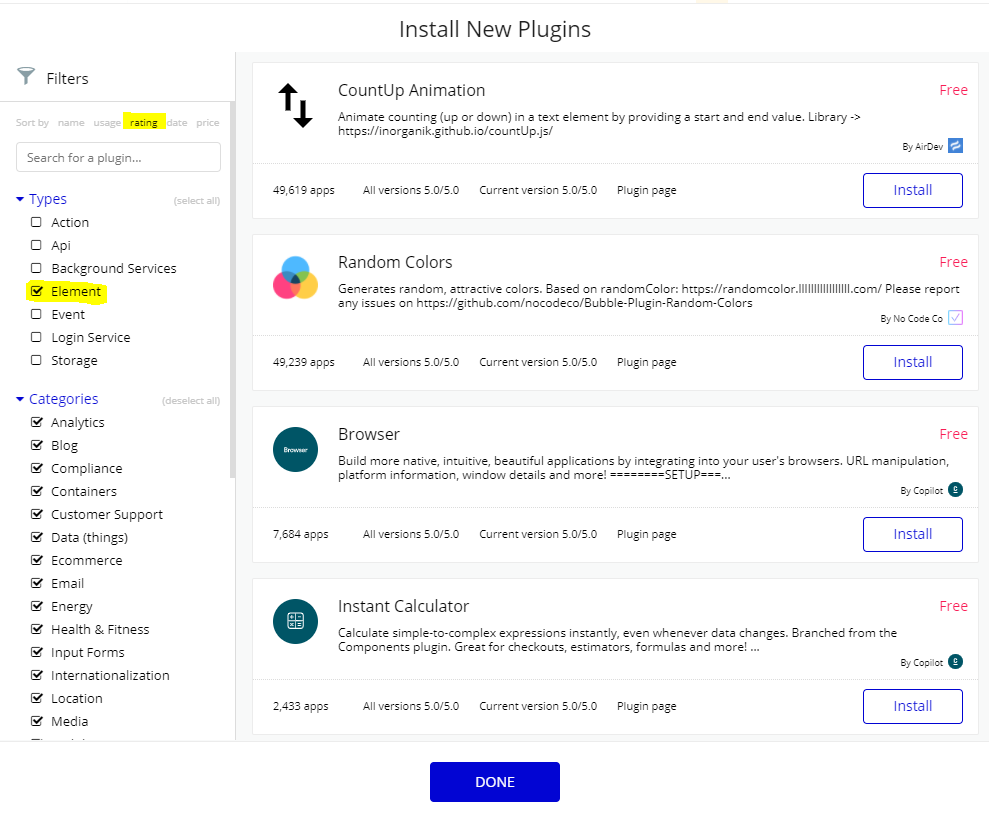
Los elementos que encontrarás en estas páginas son elementos básicos que existen por defecto en Bubble. Solo he mostrado un 10% de lo que existe. Clicando en el botón de Instalar más en la sección de Visual Elements o Input Elements, podrás encontrar cientos de elementos con los que crear interfaces visuales.
Para eso, puedes filtrar por Element y ordenar por rating.
La Burbuja de los Makers
Esta primera semana os enseño cómo crear textos con efecto “máquina de escribir” en Bubble (typewriter en inglés). Es algo sencillo que puede darle un aspecto diferente a tu página web.
Esta web que he hecho muestra una serie de ejemplos y los settings que yo encuentro más recomendables para asegurar que los textos son legibles.
¿Cómo se crean elementos con este efecto?
Entra en la pestaña Plugins y busca Typewriter Text.
Elige el visual element Typewriter Text y haz drag&drop.
Elige qué texto va a ser borrado y reescrito. Quizás quieras reescribir una frase completa o una sola palabra.
Configura las pausas, velocidad de tipado y velocidad de borrado. Te recomiendo que juegues con estos valores para ver cuáles son los que mejor te funcionan. A mí me gusta que el texto se borre rápidamente pero se escriba lentamente, para facilitar la lectura.
App de la Semana
La app de la semana es Hacker House, una empresa francesa que alquila apartamentos compartidos a emprendedores, freelancers y start-ups.
Me gusta mucho la manera en la que han diseñado su página web. Conseguir un gran diseño puede ser muy difícil con Bubble pero ellos lo han conseguido. Además, incluyen modo noche, lo cuál no es nada trivial en Bubble!
Recomiendo que visitéis la web y exploréis todas las secciones, porque podrán daros nuevas ideas para vuestras propias páginas. Podéis comenzar visitando el perfil de Stephane (el fundador) y a partir de ahí perderos por los diferentes rincones.
Tweet de la Semana
Esta primera semana comparto uno de mis hilos favoritos sobre Bubble. Kieran utiliza 14 GIFs para ilustrar cómo se puede crear una página responsive utilizando Bubble.
Espero que te haya gustado esta newsletter tanto como a mí escribirla y compartir un poco de lo que he aprendido hasta ahora.
Si quieres hacerme cualquier sugerencia, comentario, etc. o simplemente charlar, puedes escribirme en Twitter o contestar a este email.
¡Gracias por leerme!






Gracias por compartir